1Panel介绍
1Panel 高效、安全可靠,是一个现代化、开源的 Linux 服务器运维管理面板。
技术路线:Golang 语言的 Gin 框架、Vue.js 框架 + Element-Plus。
对于Linux服务器运维管理面板了解到的有:URLOS、1Panel、大圣面板(猫王面板,最初的 mdserver-web),大概就是这三个,推荐 1Panel ,体验会更不错。
1Panel 的功能和优势包括:
快速建站:深度集成 Wordpress 和 Halo,域名绑定、SSL 证书配置等一键搞定;高效管理:通过 Web 端轻松管理 Linux 服务器,包括应用管理、主机监控、文件管理、数据库管理、容器管理等;安全可靠:最小漏洞暴露面,提供防火墙和安全审计等功能;一键备份:支持一键备份和恢复,备份数据云端存储,永不丢失。在线体验
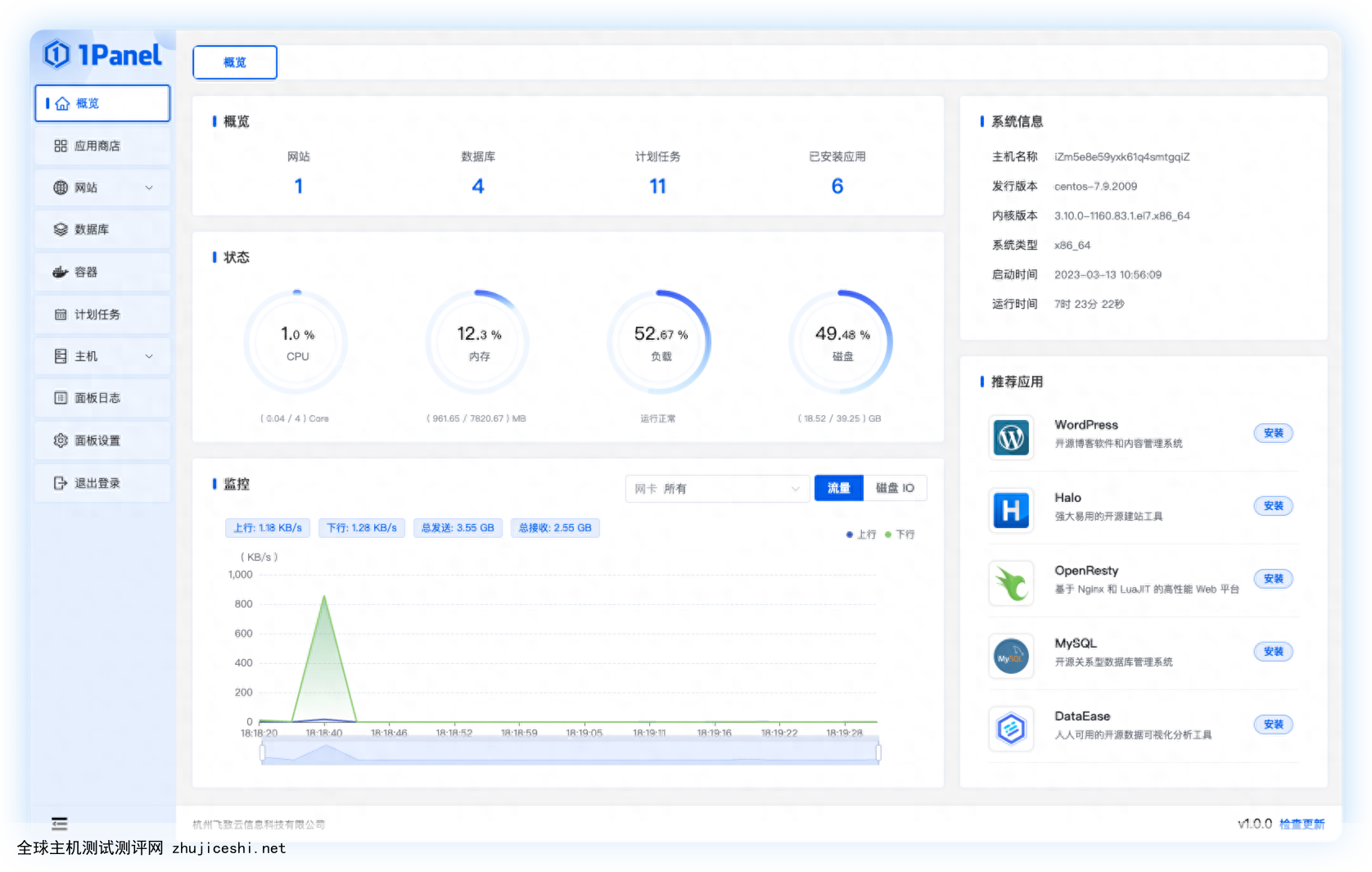
环境地址:https://demo.1panel.cn/用户名:demo密码:1panel界面展示
安装部署
在线安装
1 环境要求
安装前请确保您的系统符合安装条件:
操作系统: 支持主流 Linux 发行版本(基于 Debian / RedHat,包括国产操作系统);内存要求:建议可用内存在 1GB 以上;浏览器要求:请使用 Chrome、FireFox、IE10+、Edge等现代浏览器;可访问互联网。2 安装部署
GitHub release 链接:
https://github.com/1Panel-dev/1Panel/releasesRedHat / CentOS
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sh quick_start.shUbuntuDebian
安装成功后,控制台日志会提示对应端口号,可通过浏览器访问如下页面登录 1Panel:
http://目标服务器 IP 地址:目标端口如果使用的是云服务器,请至安全组开放目标端口。
命令行工具
1pctl help
1Panel 默认内置了命令行运维工具 1pctl,通过执行 1pctl help,可以查看相关的命令说明。
Usage: ./1pctl [COMMAND] [ARGS...] ./1pctl --help Commands: status 查看 1Panel 服务运行状态 start 启动 1Panel 服务 stop 停止 1Panel 服务 restart 重启 1Panel 服务 uninstall 卸载 1Panel 服务 user-info 获取 1Panel 用户信息 version 查看 1Panel 版本信息功能模块
应用商店网站数据库容器计划任务主机面板日志面板设置开发环境搭建
1 项目结构
. ├── backend # 后端项目主目录 ├── build # 编译目录 ├── cmd # 后端启动目录 └── frontend # 前端项目主目录2 配置开发环境
2.1 环境准备
后端
1Panel 后端使用了 Golang 语言的 Gin 框架,并使用 go.mod 作为项目管理工具。开发者需要先在开发环境中安装 go1.18 或者以上版本
前端
1Panel 前端使用了 Vue.js 作为前端框架,Element-Plus 作为 UI 框架,并使用 npm 作为包管理工具。开发者请先下载 Node.js 作为运行环境,IDEA 用户建议安装 Vue.js 插件,便于开发。
安装 npm
进入网站, 选择相应的安装包进行安装即可。
2.2 初始化配置
配置文件
1Panel 会默认加载该路径下的配置文件 /opt/1panel/conf/app.yaml,请参考下面配置创建对应目录及配置文件。
system: db_file: 1Panel.db app_repo_owner: zhengkunwang223 app_repo_name: appstore base_dir: /opt mode: dev log: level: debug time_zone: Asia/Shanghai log_name: 1Panel log_suffix: .log log_backup: 103 代码运行
3.1 运行后端服务
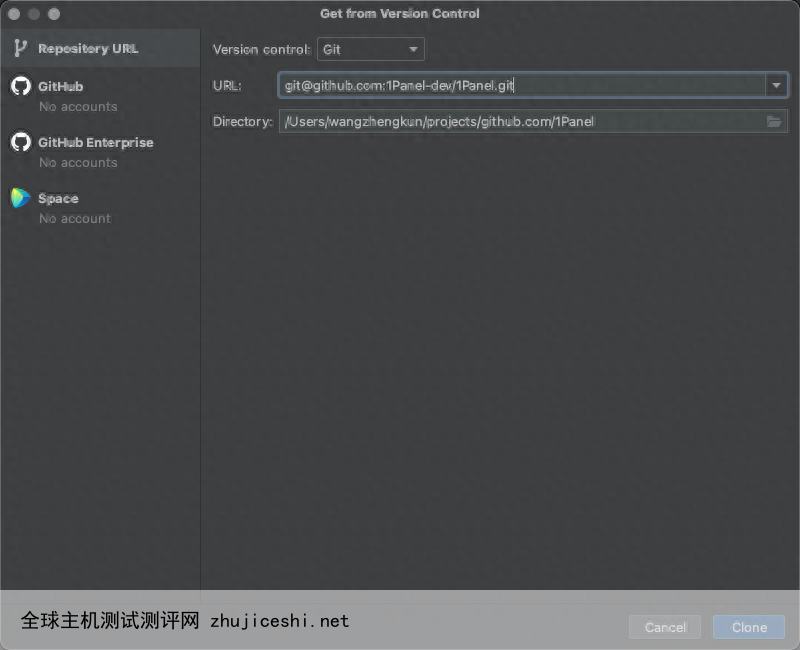
新建一个 git 项目 输入主工程 git 地址: git@
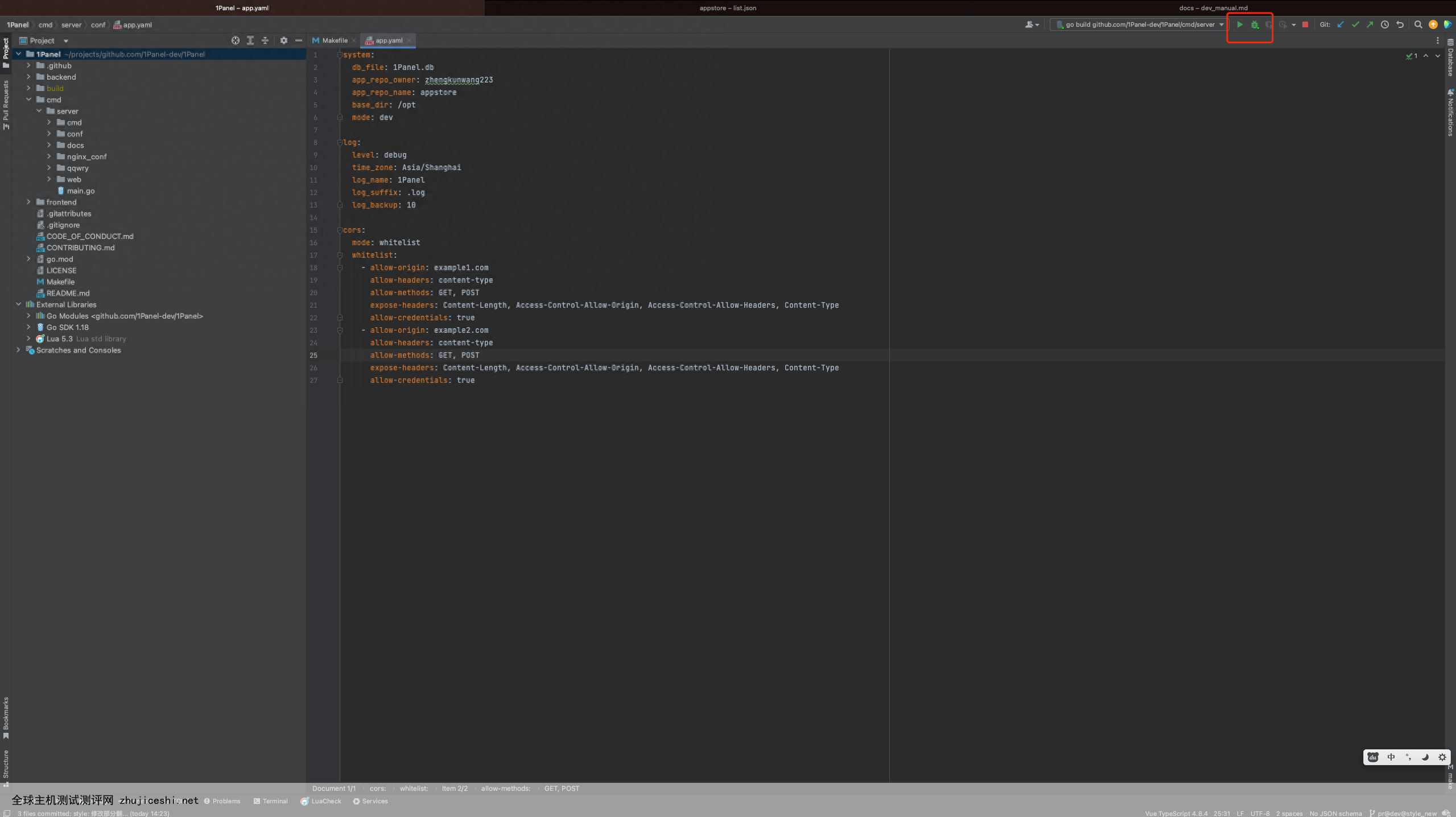
github.com:1Panel-dev/1Panel.git3.2 新建 Go build 启动项
3.3 运行后端
3.4 运行前端
进入工程目录下的子目录 frontend, 用 npm i 安装前端依赖包安装完成后,使用 npm run dev 命名启动前端,前端启动后即可通过 http://localhost:4004/ 地址访使用GPL-3.0开源协议

















0 留言