服务器我们也有了,就是我们的电脑。但我们还没有提供HTTP的程序,用脚本就可以提供HTTP服务,不管是Bash脚本还是Node.js脚本都可以做到,不过貌似Bash脚本非常反人类,那我们就用node.js脚本试试吧~重点:熟悉server运行过程,不是熟悉js语法!
一、Node.js server
1、接收请求
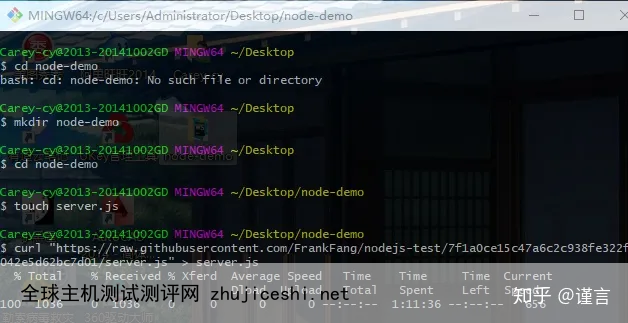
mkdir node-demo
cd node-demo
touch server.js
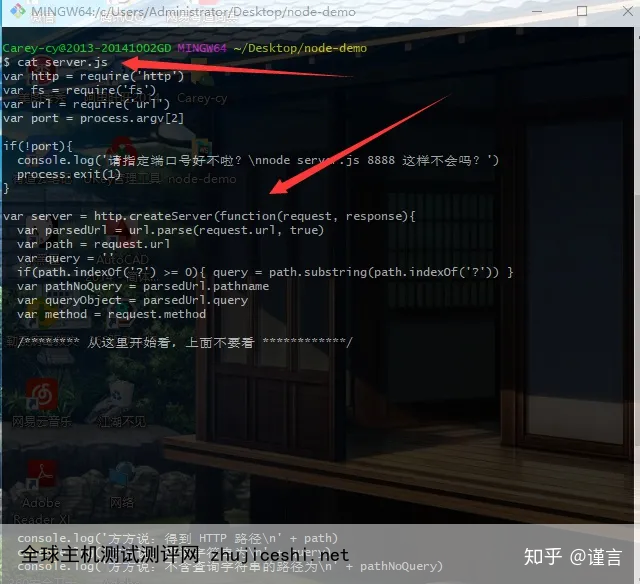
编辑server.js,这里我们直接用curl命令将网页下载进去就好 →代码接着我们来用cat命令查看一下是否已经下载进去了~
我们可以看到一大堆代码已经打印进去啦~
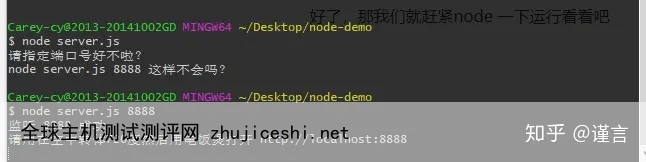
好了,那我们就赶紧node 一下运行看看吧
会出现报错,然后根据报错调整指令就好啦(至于为什么会报错?当然是为了让你记住node的时候不要忘记写上端口啊,多加了一行if端口不存在的指令你心里没点数吗hhhhhhh)
好了,如图我们已经成功运行了,接下来呢?没有接下来了,这个服务器会保持运行,无法退出,所以我们新开一个bash窗口吧~
目前此服务器只有一个功能,打印路径,查询字符串的功能接下来,我们就发送请求到服务器(自己向自己发送请求,听起来有点怪,但也没办法,我们又不能财大气粗的去买个服务器(摊手))curl http://localhost: 8888
localhost是你的本地IP127.0.0.1所以你也可以:
curl http://127.0.0.1 :8888我们马上就得到了server打印出的路径,说明我们收到了curl发出的请求,但是server没有发出回应,而我们的curl就一直等着~
2、发出响应
接下来别让我们的curl傻傻的等待了,我们来让server回应吧
1. 编辑server.js
2. 在中间标注区 添加下面话
response.write(hi)
response.end()这两句话意思就是,回应hi,然后回应结束。我们快来试试~
中断先前的server,用<kbd>ctrl</kbd>+<kbd>c</kbd>终止,编辑完毕后,重新node
我们来看看会发生什么:
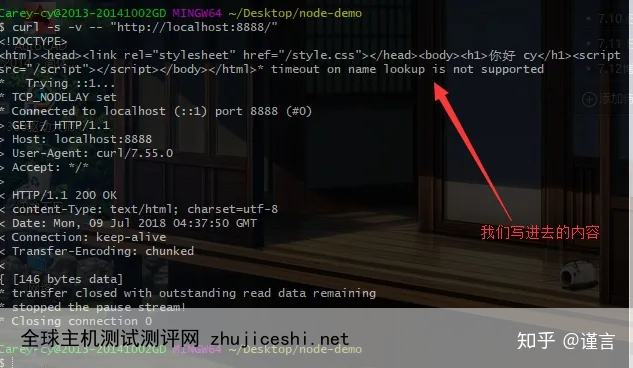
我们收到了hi ,也看到了完整的请求和回应~(这个可以输入curl -s -v -- ""命令来查看)
接下来我们来做一个真正的响应网页ba
当我们请求 / 时,会返回 html 内容
该 html 内容里面由一个 css link 和一个 script
css link 会请求 /style.css,返回 css 内容
script 会请求 /main.js,返回 js 内容
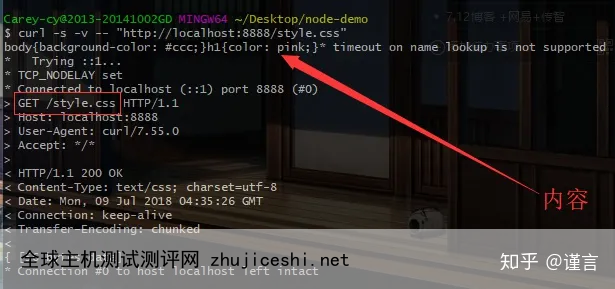
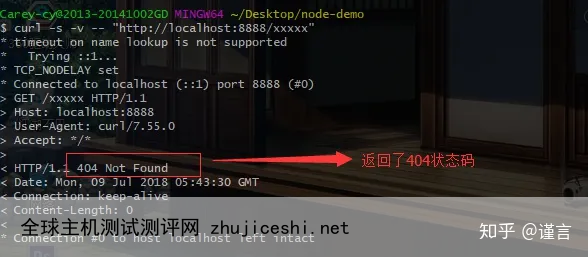
请求 / /style.css /main.js 这三个以外的路径,则一律返回 404 状态码好,我们运行server,然后curl一下~
请求style.css ,是不是返回了我们写入的内容
请求 / 是不是返回了内容~
再试一下其他路径,看能不能返回404状态码
也成功啦~
那我们网站访问一下吧~
ok~大功告成~(欢迎纠错~)






















0 留言