现在,互联网对人们生活的影响在不断加大,网络的出现也确实为我们的生活带来了许多便利条件,然而,像老人或残障人士等这部分人群却有时会被互联网“拒之门外”,而这说明了无障碍设计的重要性和必要性。本篇文章里,作者就对网站如何做无障碍、适老化设计进行了总结,一起来看。
我国 60岁及以上的老年人有2.6亿,据第二次全国残疾人抽样调查数据推算,全国各类残疾人总数为8296万人。看到这组数字,大家有什么想法?
我们买菜购物看病几乎都是在网上操作,确实网络给我们带来很多便利的条件,但同时还有部分群体(老人和残障人士)他们使用网络的方式和我们不一样,如果都按照统一标准来设计,那他们就是被拒之门外的用户群体。在设计中考虑到这部分群体,让每个人都可以公平的享受到互联网的便利,这就是无障碍的意义。
一、了解网站无障碍
1. 网站无障碍含义在我们日常生活中有很多关于无障碍的标识,例如地铁这样的公共设施中一定会有无障碍通道,电梯里有无障碍电梯,还有路边人行道斜坡,都是为了有行动障碍人士设计的,这些都是生活中的无障碍设计。
现在,我们进入了互联网时代,网络对许多人来说是日常生活中的重要组成部分,但是对于残障群体和老年群体他们很难跟我们一样正常的使用网站,在网络中他们会遇到很多困难,在这个信息化的时代,给我们带来的是便利,可对于他们来说是层层障碍。
实现网站无障碍是指无论你是残疾人、老年人、还是健全人都可以正常的使用网络,为了做到这一点,就要实现网页内容无障碍以及上网使用的辅助软件技术的无障碍。
2. 老年人的网络障碍随着人的寿命越来越长,老年人使用网站的次数也越来越多,为老年用户提供良好的服务成为了一个重要的社会因素。许多老年人的障碍与年龄相关,这些障碍会影响他们使用网络。
老人的网络障碍有以下四点:
视觉障碍 – 包括对颜色感知能力、视觉搜索能力下降,使阅读网页变得困难。行动障碍 – 包括灵巧度和精细运动控制能力下降,使其难以使用鼠标和点击小目标。听觉障碍 – 包括难以听到较高音调的声音和分离声音,从而难以听到播客和其他音频,尤其是在有背景音乐的情况下。认知障碍 – 包括短期记忆减少、难以集中注意力和容易分心,从而难以遵循导航和完成在线任务。3. 残障人士的网络障碍许多人可能跟我有一样的疑惑,残障人士是怎么使用电脑的呢?有肢体障碍的人,无法直接用手指敲键盘,可配合头控杆、口含棒等来操作键盘;有听觉障碍的人听不到声音是通过字幕来获取信息的,有视觉障碍的人,需要使用屏幕阅读器朗读屏幕上内容来获取信息。这些都是他们使用电脑以及网络的方式。
所以,当开发人员需要鼠标交互来使用网站时,不能使用鼠标的人可能会遇到很大的困难;并且当开发人员不为重要图像添加替代文本时,盲人无法从图像中获取信息。
残障人士的网络障碍有以下六点:
听觉障碍:听不到声音,以及难以听到较高的声音。认知障碍:智力障碍、自闭症、学习障碍、记忆障碍。神经损伤:多动症、神经多样性、癫痫症。肢体障碍:截肢、关节炎、重复性压力损伤、灵活性降低、痉挛、四肢瘫痪等。语言障碍:言语失用症、口吃、语音障碍、无法说话。视觉障碍:有眼部疾病或者全盲,色盲(难以区分颜色,例如红色和绿色,或黄色和蓝色)低视力人群(视力不佳、只能看到视野的中间、只能看到视野的边缘和模糊的视野)。4. 健全人的网络障碍无障碍设计不只对残障人士有好处,对每个人都有好处,我们健全人在一些情境下也会出现情境障碍,例如你的近视镜丢失了,导致不能看清楚身边的事物,在地铁嘈杂的环境下不能听到语音信息,或者在开车的时候想找播放音乐又挪不开手,这些都是情境性残疾(situational disability)或暂时性残疾(temporary disability)。
所以在某些情况下我们也会遇到跟残障人士一样的困难,我们也可以通过无障碍设计获得更好的体验。
有“暂时性残疾”的人,如手臂骨折或眼镜丢失。有“情境限制”的人,例如在明亮的阳光下看不清文字或在嘈杂的环境下听不到声音。5. 网站无障碍=适老化吗?无障碍设计是让所有人都可以平等的获取信息利用信息,其中包含老年用户。
举个例子,网站的读屏功能是为了盲人用户设计的,通过鼠标悬浮的位置读出对应的内容,读屏软件就是他们的眼睛,那老年用户也属于视觉障碍人群,他们也可以使用读屏功能来获取信息,所以无障碍设计的改造就是让老年用户,残障人士以及所有人都能使用的设计方式。
其实残障人士和正常人是一样的,只是参与这个世界的交互方式不一样而已,盲人也可以写代码,也可以剪辑视频,可以自由出行,听力障碍人群也可以去听音乐节,肢体障碍人群也可以操作手机,这些都是无障碍设计的结果,也是之后我们设计师要去努力的方向。
二、网站无障碍改造标准
做好无障碍设计首先要考虑到不同用户的需求,在整个设计过程中可以提出一组问题来问自己,做的这个设计是否能满足盲人用户需求,是否能满足肢体障碍者的需求,是否能满足老人的需求,是否能满足听障人士需求等等,通过这些问题,你将更加包容用户的需求,从而为所有人设计更易于访问的用户体验。
根据万维网的网页无障碍设计准则,我们在设计网站时,请注意要满足以下几点:
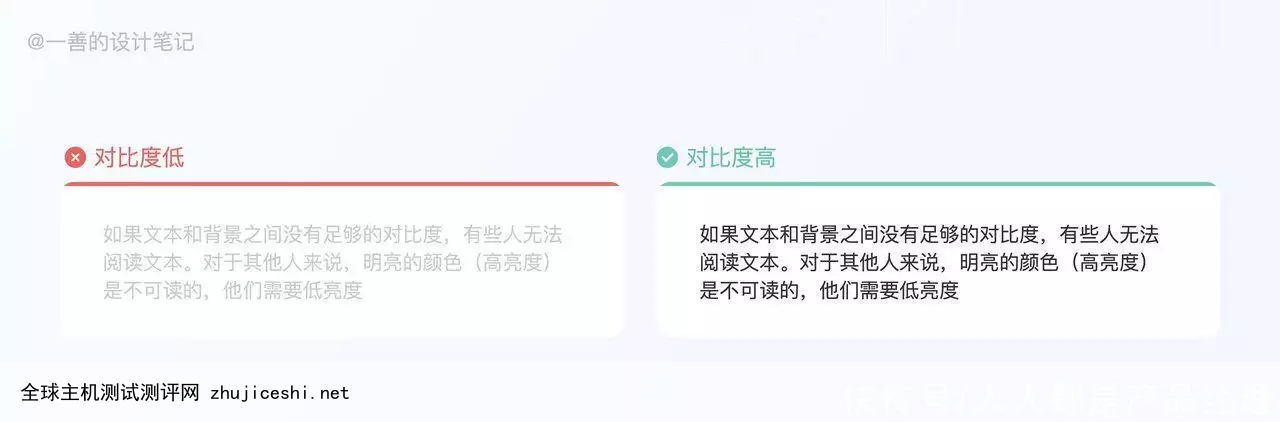
在前景和背景之间有足够的对比度;不要单独使用颜色来传达信息;确保交互元素易于识别;提供清晰一致的导航选项;确保表单元素都有明确的标签;提供清晰一致的导航选项;使用标题和间距对相关内容进行分组;为不同的屏幕尺寸创建设计;设计中包含图像和媒体替代方案;为自动启动的内容提供控件。1. 在前景和背景之间有足够的对比度我们做设计时,很容易假设用户和我们一样可以感知颜色或阅读文本,可事实并非如此,对于有视觉障碍用户来说就很难分辩颜色,这通常归结于颜色对比度,即前景色和背景色之间的关系。当两种颜色相似时,对比度低,当两种颜色差距大时,对比度高。
那对比度究竟多少合适呢?根据是WebAIM准则建议所有文本的AA(最低)对比度为4.5:1。另外非常大的文本(例如大标题),其对比度可以降至3:1。大家可以看下不同对比度之间的差异,对比度越低就越看不清文字内容。
如何检查自己设计图上的颜色对比度?推荐检查对比的网站Colorable,只要输入前景和背景的色值就可以看到颜色对比度。
虽然有些人需要高对比度,但也有部分人-包括有一些阅读障碍的人对于高亮度的颜色是不可读的,他们需要低对比度,所以网络浏览器应该允许用户自己改变文本和背景的颜色。
2. 不要单独使用颜色来传达信息虽然颜色对于传达信息很有用,但颜色不应该是传达信息的唯一方式。在使用颜色区分元素时,还要提供不依赖于颜色的附加标识。
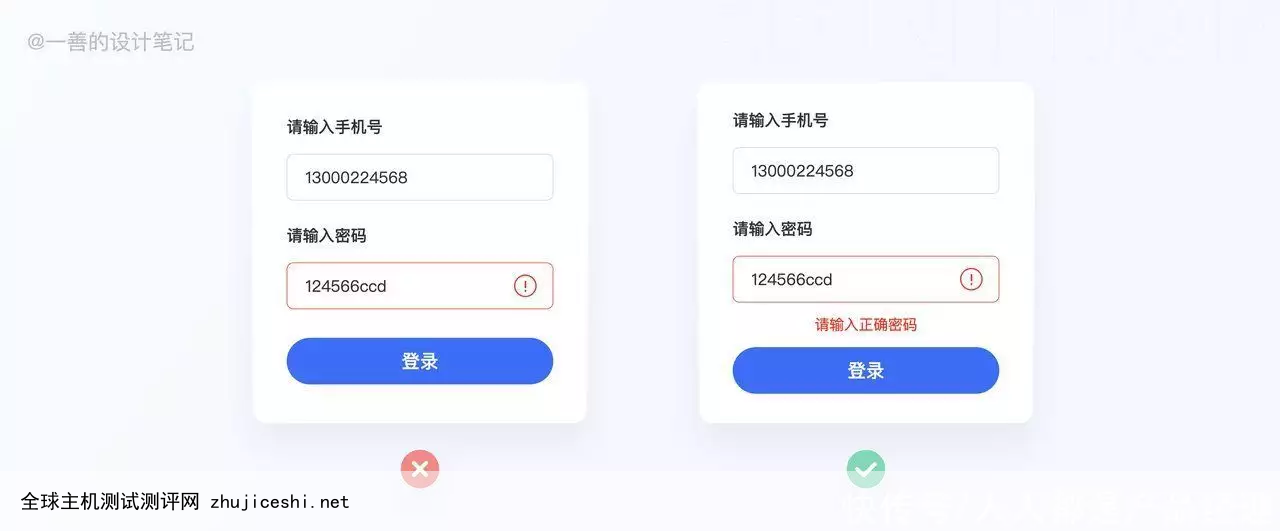
例如,在输入密码无效时,设计上只用带有红色的框和图标表示无效,对于有颜色缺陷的用户或者使用屏幕阅读器的用户来说,并不能很好的获取到信息,甚至可能接收不到信息,我们应该为用户提供多种途径来获取关键信息。可以用颜色加上说明文字的方式,这样看不到颜色的用户也可以通过文字里来获取信息。
3. 确保交互元素易于识别确保网站中的交互元素易于识别要做到两点:1、视觉焦点状态可见,2、交互元素的样式和命名保持一致
1)视觉焦点状态可见
什么是视觉焦点状态?可以理解为用户当前所在的位置要给一个突出明显的UI视觉样式,让用户明确知道自己当前的位置。
有部分用户视力正常,但是可能运动控制力受限,因此只能使用键盘或者是转换器来使用电脑和网站应用程序,这样的人被称作视力正常的键盘用户。
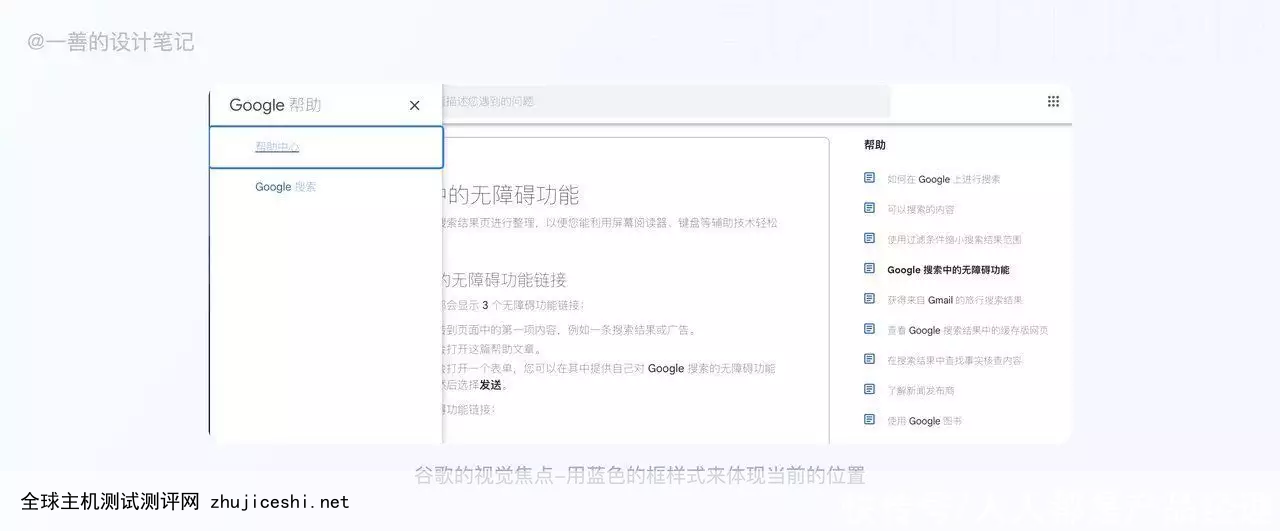
视力正常的鼠标用户可以把光标移动到他们想点击的按钮上,而键盘用户可以使用Tab和箭头键的组合来移动到同一个按钮上。因此键盘用户在操作电脑时,我们要显示出键盘焦点的当前状态,这样用户始终知道它在哪个位置,才能继续操作,这点非常重要。下面是谷歌浏览器用键盘操作时会用蓝色的框UI样式来体现当前的位置。确保所有鼠标可操作的组件都可以通过键盘访问。
2)交互元素的样式和命名保持一致
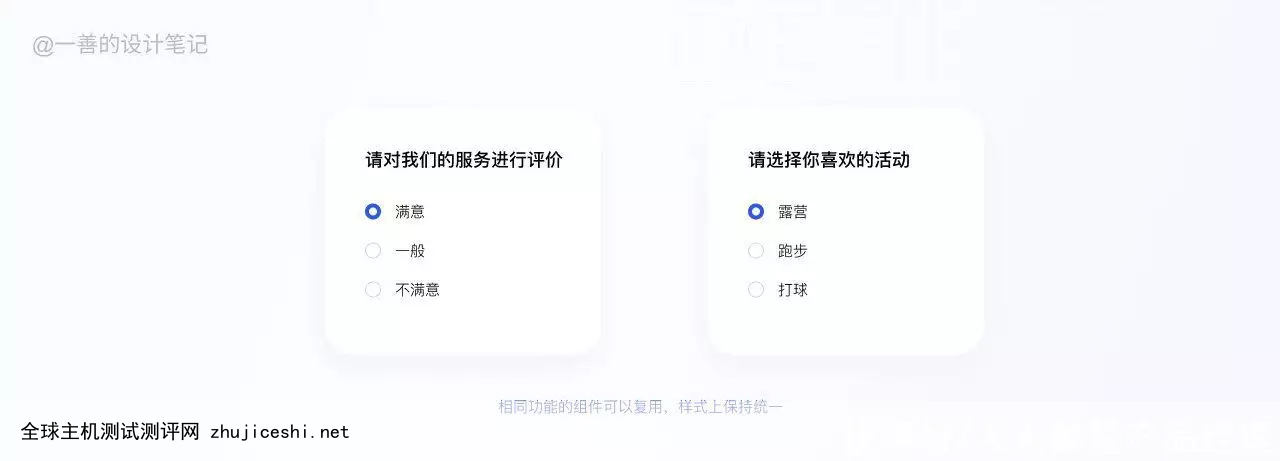
相同功能的组件可以复用,样式上保持统一,我们设计网站时命名也要规范,相同的功能命名保持一致,例如网页中的提交搜索按钮和另一个网页中的查找按钮,同样的功能,命名要保持一致。这样对于有认知障碍的人,可以降低理解成本。
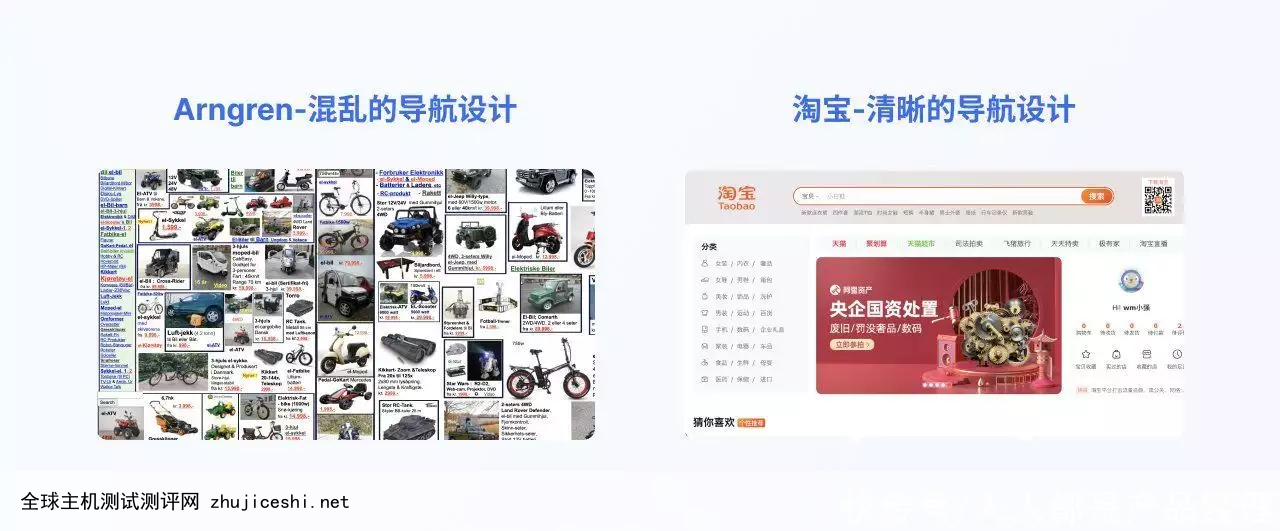
4. 提供清晰一致的导航选项网站中导航的作用是对信息进行分类,告诉用户这里有什么,当前的位置在哪,可以到哪里去,让用户可以更高效、准确的在各个模块之间完成操作。不一致的导航设计会给所有用户带来困难和挫败感,尤其是本来就对电脑操作就不是很有信心的老年人以及残障人士。
我们要做的是确保网站的所有页面上的导航都具有一致的命名、样式和定位。帮助用户了解他们在网站或页面中的位置。
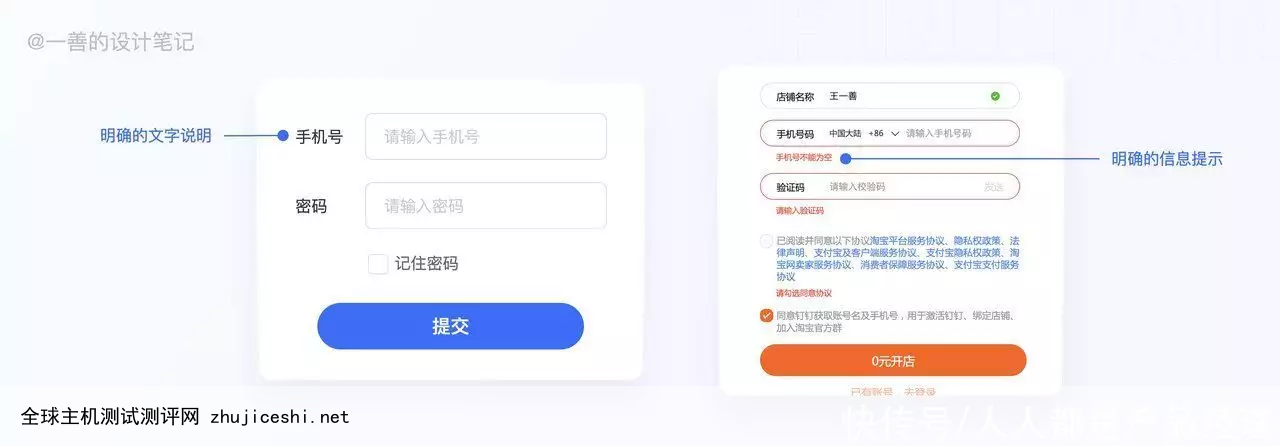
5. 确保表单元素都有明确的标签任何需要填写的字段或表单元素旁边都应该有描述性标签。在从左到右的语言中,标签将位于字段的左侧或上方,而单选按钮或复选框位于右侧。标签和字段之间不应有过多的空间,这样有助于所有用户,尤其是那些有学习障碍的用户可以正确输入信息。
6. 提供易于识别的反馈在文本中提供有关输入错误的信息可以让盲人或色盲用户感知发生错误的事实。可以朗读出图标和其他视觉提示所代表的含义。例如在用户填写表单信息时,内容填错了或者未填写,要给出明确的错误提示,并指出哪里填错了,可以使用图标,颜色等来突出展示。


































0 留言