从搜索引擎出现之初,SEO 就一直是个避不开的话题,许多产品将搜索引擎看做一个潜在的获客渠道,希望通过”流量“为产品带来价值。搜索一下”SEO“这个关键词,会出现大把的推广公司,甚至有专门的 SEO 工程师,可见市场仍然十分活跃。
SEO 主要和两个方面有关,一个是内容生产,另一个就是技术实现。本文旨在从开发人员的角度,讲一讲如何做好搜索引擎优化。内容涵盖了 SEO 背景知识、技术选型、编码原则等,可谓是通往 SEO 殿堂级大师之路。
影响排名的因素
影响搜索引擎排名的主要因素有两个:
内容与搜索关键词的相关性,基于搜索引擎的权重算法,从内容或者其他因素来判定(比如地区、设备、访问速度,以及搜索引擎的一些数据分析等),内容的相关性依赖站点如何向搜索引擎正确展示,这也是 SEO 的范畴搜索引擎营销(SEM),如 Google Ads、百度营销等,此内容会优先出现在搜索排名最上方,并根据企业出价 *(乘以) 相关性权重进行透出除此之外,搜索引擎(如 Google、百度)不允许通过付费的方式影响站点排名,广告也并未计入搜寻排名
通常来说,用户不太倾向于点击广告字样的推广链接,而 SEM 对于排名的影响也不是长久之计,通过技术对站点进行 SEO 是一个必须考虑的问题迈出第一步
我们的第一步,是告诉搜索引擎如何索引我们的站点,你可以通过多种途径对站点收录进行细粒度的控制。
robots.txt
此文件用于指定搜索引擎可检索站点的范围,主流的搜索引擎均会遵守此规范。我们可以对不同的爬虫进行针对性的声明,格式如下:
注意其必须位于域名根目录
需要注意的是,此声明仅用于管理检索器对网站造成的流量,以缓解服务器压力,通常情况下可以避免内容被搜索引擎主动检索和展示在结果页,但这并不是绝对可靠的(比如其它内容引用了此页面)。若要完全避免内容被收录展示,请使用漫游器元标记(见下文)。同时,请不要在此禁用 JS 收录,这将影响 Google 等搜索引擎正确解析站点的异步内容。
漫游器元标记
漫游器元标记用于更加精准地控制页面的收录,并且可靠,可以使用多种方式进行声明:
HTML meta 标记的形式
HTTP 响应头
或者于链接 rel 引入(更多对于链接的说明,请参考引用链接)
可选值为:
all - 无限制(默认)noindex - 不在搜索结果中显示此网页nofollow - 不追踪该网页上的链接none - 等同于 noindex, nofollownoarchive - 不在搜索结果中显示缓存链接更多控制请参考相关链接若想验证内容是否被索引,可以用过在搜索引擎输入 site:站点域名 搜索关键字 进行验证
站点地图(sitemap)
站点地图为搜索引擎正确获取您的站点内容提供了便利,但目前的搜索引擎都比较智能,可以对页面内进行链式追踪,站点地图并不是必须的。如果部分页面入口难以被搜索引擎解析,则最好提供 sitemap。
站点地图存在的位置:
站点根路径 /sitemap.xml,注意此名称不是固定的,比如 Google 支持 gzip 格式:sitemap.xml.gz于 robots.txt 中指定:如 Sitemap: https://medium.com/sitemap/sitemap.xml 通过搜索引擎站长工具告知搜索引擎“私密”地址,对公无法轻易访问技术选型
开发技术的选择是一个不能被忽视的步骤,因为它们对 SEO 会产生深远的影响。特别是近年来,端技术的快速发展,前后端的生产消费模式已经有着不小的变化。
跨平台
若你的站点需要跨平台版本(比如 Mobile、Desktop),则有 3 种方案可以选择:
自适应方案根据设备功能动态输出内容单独域名自适应方案
此方案为 Google 推荐方案,除了技术本身的差异外,自适应方案还有助于 Google 的算法为网页准确分配索引属性,而无需指明存在对应的桌面版/移动版网页。
通过此标记为自适应方案
此方案下,页面内容渲染还细分为以下三种类型:
JavaScript 渐进增强:服务器输出同样的内容,但根据设备是否支持 JavaScript 而对内容进行增强联合检测:同时使用 JavaScript 和服务器端进行设备功能检测,以便向不同的设备提供不同的内容动态提供 JavaScript:采用这种配置时,相应网页会向所有设备提供相同的 HTML,但服务器会根据设备的用户代理动态地提供不同的 JavaScript 代码渐进增强模式下,不需要额外对搜索引擎做任何处理,后两者由于根据设备动态渲染的特性,需要增加 Vary: User-agent 响应头,一方面是告诉外层缓存服务器需要根据 UA 对外提供多个版本,同时也会对搜索引擎正确分析多个端的内容提供帮助。
动态输出内容
与上方“联合检测”、“动态提供 JavaScript”一样,需要提供专门的响应头。需要注意:除了 Google,其他搜索引擎并不支持 JavaScript 动态内容索引。
单独域名/网址
如无必要,不推荐采取此方案(Google 不推荐使用单独网址),可能会造成多端搜索排名不一致,不利于搜索引擎对权重进行统一。若要建立多端站点的关联,需要声明 rel 进行关联:
应用渲染
SEO 的前提是搜索引擎可以解析到页面内容,如果你使用的是传统的应用直出 HTML 渲染方案,那么没有什么问题,爬虫可以基于 HTML 源码进行内容分析。若采用的是 CSR(客户端渲染)方案,如 React、Vue 等异步渲染,则需要考虑搜索引擎对 SPA 的支持。目前除了 Google,其他搜索引擎如 Baidu,对动态内容都不支持。
我们优先考虑使用 CSR 开发具有 SEO 诉求的产品是否是最佳选择,如果答案是肯定的,再进一步考虑将 CSR 升级为同时具有 SSR(服务端渲染)能力的架构。
页面响应速度也是搜索引擎排名的指标之一,请尽量优化响应速度。一般前端框架都有提供 SSR 支持,例如 React 提供了 ReactDOM,用于在服务端输出渲染后的 HTML 代码,Vue 亦提供了 vue-server-renderer,还有功能更全面的解决方案可供选择,例如 Next.js。
但 SSR 也有弊端,比如增加了服务器负载、带来了前端研发层面的限制(代码需要对非浏览器环境进行改造)等,如果页面主要内容并非千人千面,也可以考虑另一种方案 —— SSG(静态构建)。页面渲染在构建阶段生成,生产环境只需要 serve 已经渲染好的内容即可,缺点是时效性没那么高。Next.js、Umi.js 均提供 SSG 能力。
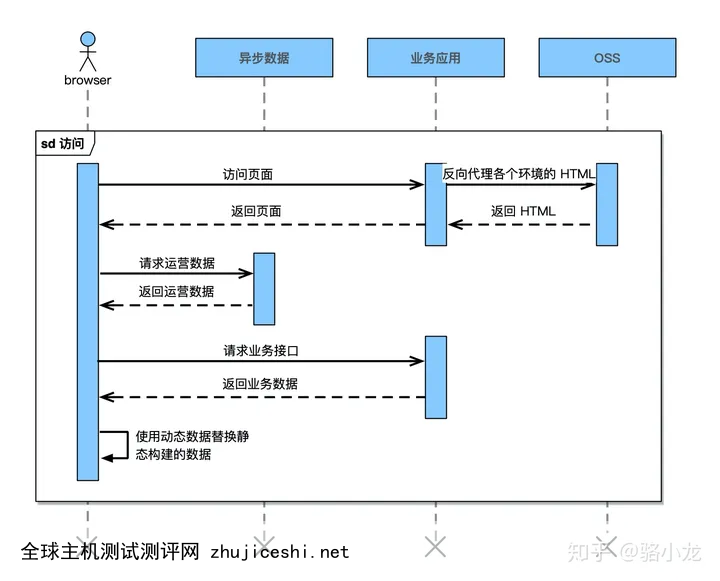
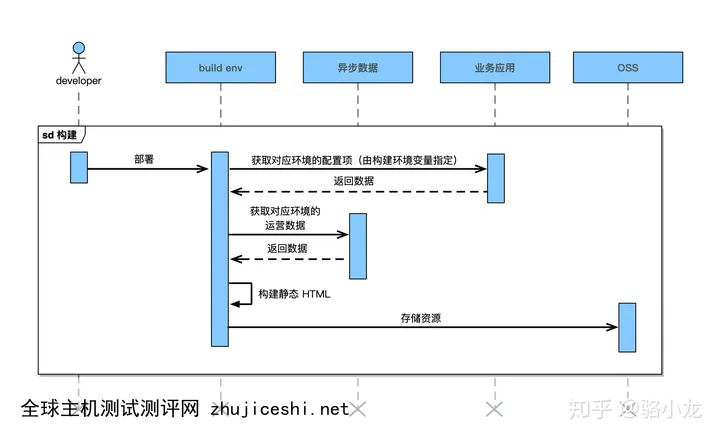
运行环境构建流程多语言
对于多语言页面,业界普遍做法是通过 URL pathname 进行区分,注意不要通过 Cookie 或 Session 的方式保存状态,这将导致其他的语言无法被搜索引擎索引以及关联权重。对于多个语言页面,请参考后续的编码规范 - 去冗余部分进行关联。
编码原则
通用原则
1. 为每个页面设置 <title> 标签,准确的表述页面内容,不要过于冗长,并尽量避免所有页面使用同一个名称。
2. 为页面设置准确的 <meta name="description" content="..."> 标签,其内容会被搜索引擎优先采用为搜索 snippet 展示(相对于正文),但需注意:这会更精确地引导用户点击所需的内容,但并不会影响搜索排名;请正确地使用标点(不要滥用标点,或缺失空格),不要包含冗余的、不相关的内容,否则对于用户而言没有意义。
3. 与 description 类似,你应该正确地填入 keywords meta,并避免提供冗余或不相关的关键字,如果滥用关键字,将对搜索排名产生负面影响
4. 在正文中使用 header、h1-h5 等标题元素展示重要信息,这将协助搜索引擎正确分析页面内容;请避免过度使用标题元素
5. URL 相关:pathname、search 部分区分大小写,因此,搜索引擎会将不同大小写的名称视为不同地址;主机名和协议不区分大小写;hash(#) 部分则会被搜索引擎完全忽略
6. 为站点增加简介清晰的导航,有助于搜索引擎结构化地追踪、分析站点的所有内容,注意导航的跳转不要使用脚本,而是使用 <a/> 标签的 src 进行跳转
7. 搜索引擎支持图片收录,请为图片增加 alt、title 等属性进行描述,并避免使用 background 展示;须避免文本直接嵌入图片(比如会导致头图等营销内容无法被搜索引擎识别)
8. 为视频增加 poster 等缩略图属性,并使用常见视频格式方便搜索引擎自动获取缩略图
9. 对于临时失效或移动的页面,不要返回 301 状态码(永久移动),这将影响之前的地址排名权重,并可能使搜索引擎将重定向后的地址替换为结果,导致无法访问到之前的地址。请优先使用 302 跳转,比如大促活动临时结束等,也应避免 302 的滥用(对新旧地址搜索权重都有影响)
10. 当异步渲染内容时,接口异常后应指定搜索引擎不要索引当前页面,防止错误内容被收录
11. 对于重复的内容,进行去冗余处理。重复内容页面,Google 有一个概念叫做规范网址,即多个重复内容地址中,Google 会根据其决策,选择一个最具代表性的版本。重复内容会影响搜索引擎分析内容的综合指标,不利于权重累加。开发者可以辅助(而不是控制)搜索引擎进行决策,途径包括:
删除冗余版本,或 301 重定向到原始链接若内容同时提供给其他站点进行展示(授权转载、订阅等),则需要通过 rel="canonical" 注明原文链接,或告知其他站点通过漫游器元标记为不被索引。请勿在你的当前站点使用漫游器元标记控制重复版本,因为漫游器元标记用于排除索引,而不是用于控制首选规范地址对于因为某些划分(如跨地区)需要保留的重复内容,使用 rel="canonical" 指定规范网址,可以在页面通过 meta 指定,或是通过响应头、sitemap 指定对于多语言,使用 hreflang 属性对所有变体进行声明(见下方示例)若有大量内容相同,但因参数不同而被索引的页面,请通过“网址参数”工具进行优化,否则将导致搜索引擎无法有效地抓取内容如果规范网页有移动版,请为其添加 rel="alternate" 链接,并使该链接指向此网页的移动版请不要使用以下方式去冗余:通过 robots.txt 进行规范化使用控制台的网址移除工具进行规范化:它会从搜索结果中移除相应网址的所有版本同时指定多个不一致的规范网址(通过相同或不同的方式)

















0 留言